こんにちは、タツヤです。
今回は、初心者の方向けにブログの始め方を分かりやすく解説します。
「ブログを始めるなんて難しそう、、、プログラミングとかの知識いるの?私じゃ難しそう」

全然そんなことありません!
ブログはプログラミングの必要なく、誰でも簡単に始められます!
ブログは誰でも簡単に始められるのが大きいメリット!
この記事では、初心者の方向けに超分かりやすく、ブログの始め方を解説しました。
是非、参考にしながらブログを始めてみてください!
全体の流れ
イメージが湧きやすいように、まずはブログ開設から初期設定までの全体の流れを簡単に説明します。

まずは、上記の手順でブログを開設していきましょう!
難しそうですが、これから説明する手順通りに進めれば、誰でもブログは開設できますよ◎

ブログを開設したら、実際に運用を進めていくための初期設定を進めていきしょう!
難しそうですが、順番通りに進めればOKです!

最初は慣れないので、難しく感じられるかもしれません。
休憩しながらでも良いので自分のペースで一緒に進めていきましょう◎
パソコンの画面で進めていきますが、スマホでも手順は同じです。
それでは実際にブログを開設していきましょう!
ブログ完成までの4STEP
STEP1 土地=サーバーを借りる

レンタルサーバー(ConoHa Wing)にアクセス
まずはブログを開設する際に欠かせないサーバーを借りましょう。
サーバーとは、webサイトの置き場所で、土地をイメージすると分かりやすいです。
ブログを運営する際には、レンタルサーバーを使用するのが普通です。
レンタルサーバーはいくつかありますが、Conoha Wingがおすすめです!
>>ConoHa WIng 公式サイト
ConoHa Wing の強み
- サーバー料金が国内最安級
- 表示速度国内 No.1
- 管理画面が見やすい
ブログの強みは何と言っても、初期費用の安さです!
普通にビジネスを始める場合は、初期費用が何十万ということがザラ。
しかしConoha Wingのブログなら月額たったの1320円で始められる!
また、ConoHa Wingは表示速度が国内 No.1です。
表示速度は、Googleからサイト評価に繋がったり、速いことでより多くのユーザーがサイトを見てくれます。

検索する時、ページの読み込みが遅いと戻って他のページ見ちゃいますよね?笑
表示速度が早いことでそれを防げます◎
さらに、管理画面が見やすいことで初心者の方でも簡単に設定を行うことができます。
それでは早速、「ConoHa Wing 申し込みページ」にアクセスしてみましょう!
上のボタンをタップすることで、申し込みできます◎
プラン選択
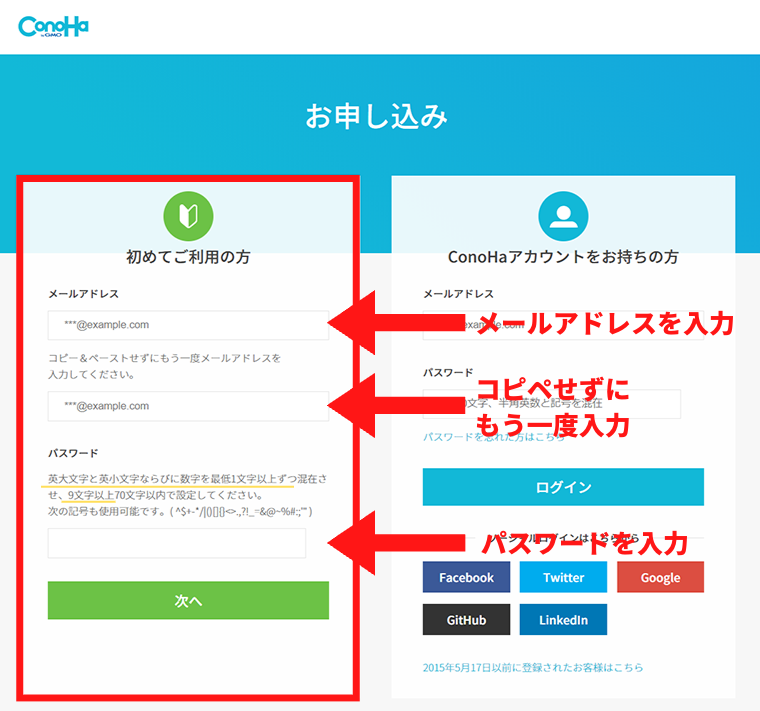
「ConoHa Wing 申し込みページ」にアクセスすると、以下のような画面になります。

それぞれメールアドレスとパスワードを入力し、「次へ」をクリック。
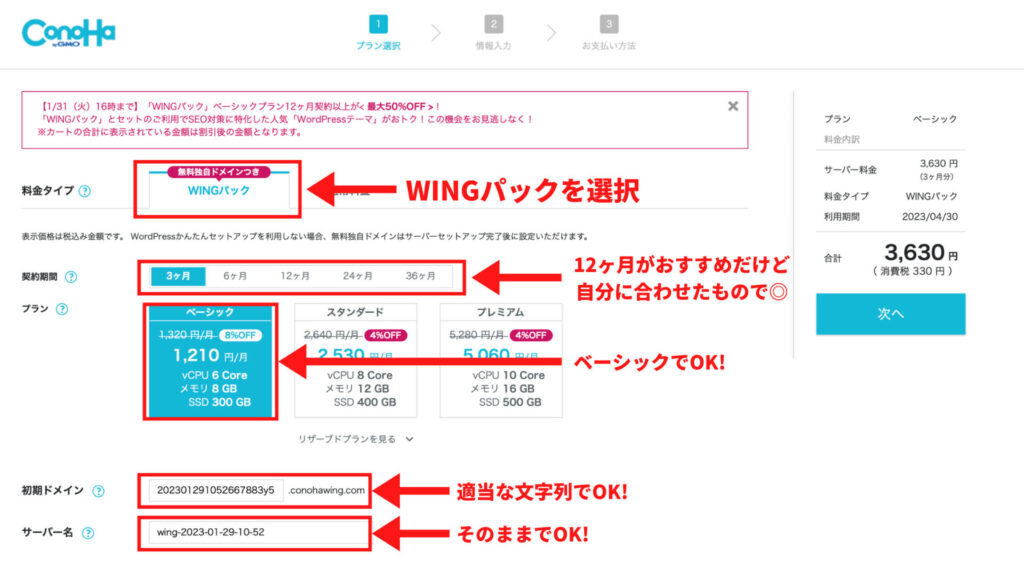
次に、契約プランを選択します。

- 料金タイプ→無料独自ドメインがついているWINGパックがおすすめ!
- 契約期間→基本は12ヶ月がおすすめ!まずは手軽に始めたい方は3ヶ月でも◎
- プラン→個人で運用する分にはベーシックで全く問題ありません!
- 初期ドメイン→こちらは一切使用しないので適当な文字列でオッケーです◎
- サーバー名:そのままでOK!ConoHaの管理画面での表示名です。
※料金は時期によって異なりますので、画面の料金表示と異なる場合があります。
STEP2 住所=ドメインを決める

ドメイン等設定
次に住所となるドメインを決めていきます。
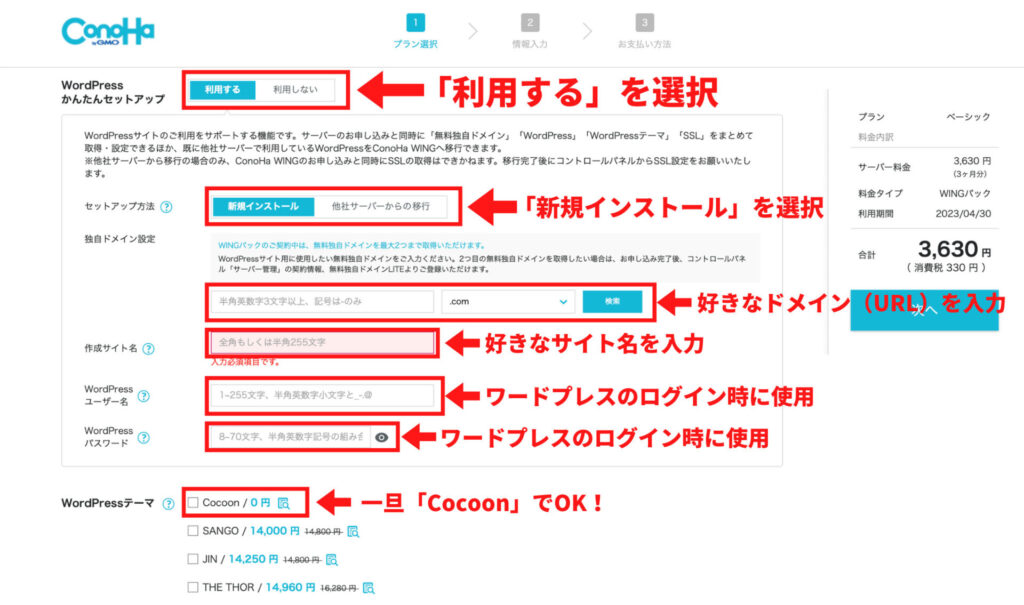
以下のような画面になるので、手順通り進めていきましょう。

- WordPressかんたんセットアップ→「利用する」を選択。利用しないとかなり面倒なので必ず利用しましょう。
- セットアップ方法→「新規インストール」を選択。
- 独自ドメイン設定→「好きなドメイン(URL)」を入力。後から変更不可。詳しくは下のポイント①参照。
- 作成サイト名→「好きなブログ名」を入力。後から変更できます。
- WordPressユーザー名→ワードプレスのログイン時に使用します。必ずメモしましょう。
- WordPressパスワード→ワードプレスのログイン時に使用。必ずメモしましょう。
- WordPressテーマ→一旦無料の「Cocoon」でOK!詳しくはポイント②参照。
ポイント①
ドメインは「https://tatsuyablog.jp/」の太字部分(tatsuyablog.jp)です。
ドメインは自分の好きなURLを入力してOKです!
ポイントは
・分かりやすい文字列にする
シンプルで分かりやすい文字列にすることで、読者が覚えやすい、検索しやすいというメリットがあります◎
あとは、長すぎNGです✖️
・サイトの内容を表現する
ジャンルが決まっているのであれば、サイトの内容を入れるのも大事です。美容だったら「beauty」等。
決まってなければ自分の名前などでもOK!
・末尾は「.com」「.jp」が定番
基本は「.com」か「.jp」を選択しましょう。
好きなドメインを入力して「検索」をタップ。
画面下に「成功しました。このドメインは取得できます。」と表示されれば、使用できます!
ポイント②
テーマを導入することで、ブログのデザインを簡単におしゃれにできます。
色んなテーマがありますが、おすすめは「AFFINGER6」です。
上位サイトや有名サイトはこのテーマを使っていることが多いです。
自分も使用していますが、とてもおしゃれで使い心地が良いです◎
AFFINGERは、有料になってしまいますが、本気で収益化したい方は必須と言っても良いテーマです!
僕もCocoonからAFFINGERに変更したら、収益化達成できました!
詳しくは後ほど解説します◎
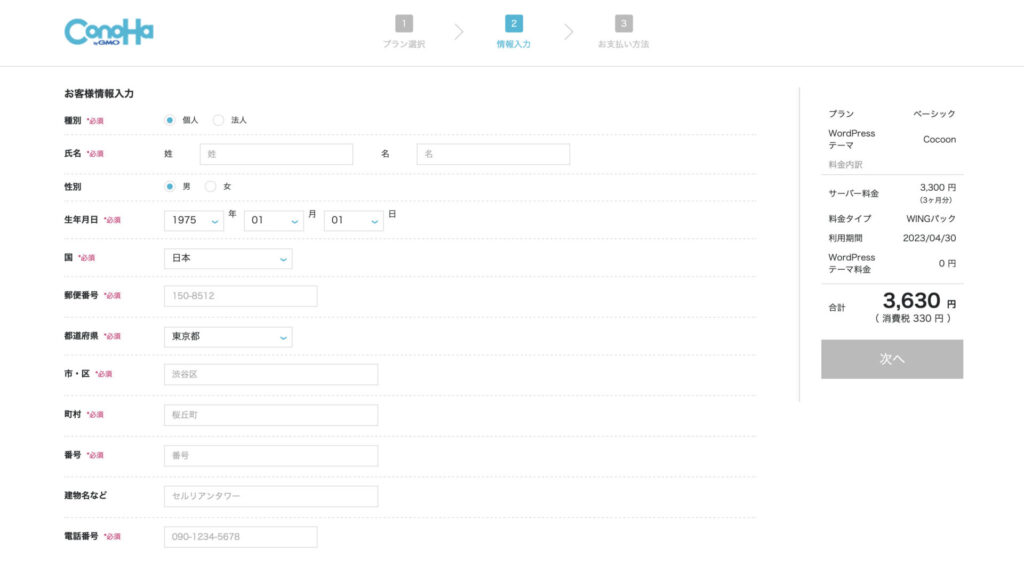
お客様情報を入力
次にお客様情報を入力していきます。

以上の入力が終わったら、「次へ」をタップします。
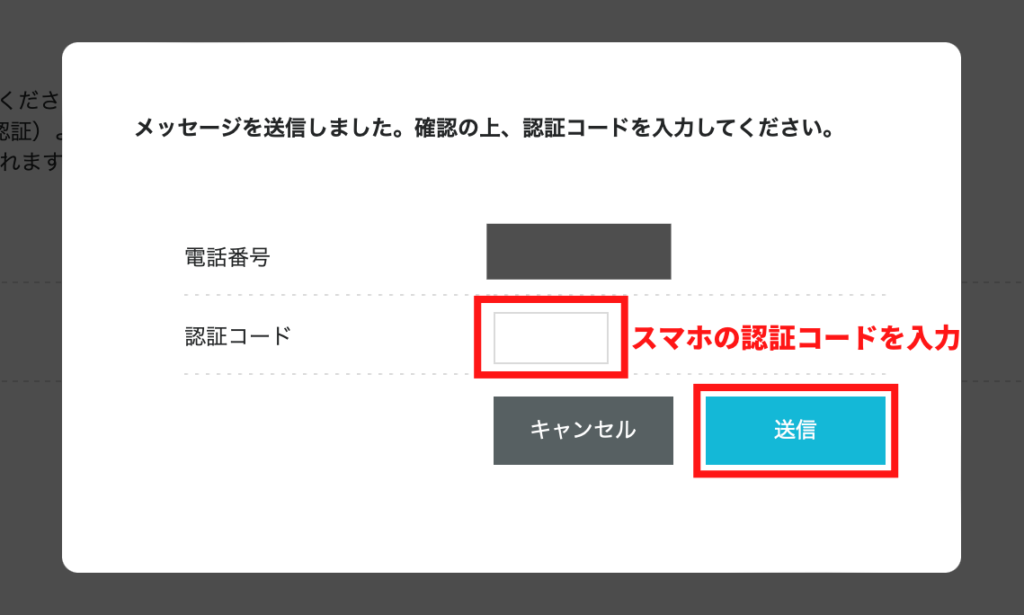
SMS認証で本人確認
次にSMS認証で本人確認をしていきます。

電話番号を入力し、「SMS」認証をクリックします。
スマホに認証コードが送られてくるので、以下の画面に入力します。

コードを入力したら「送信」をクリックします。
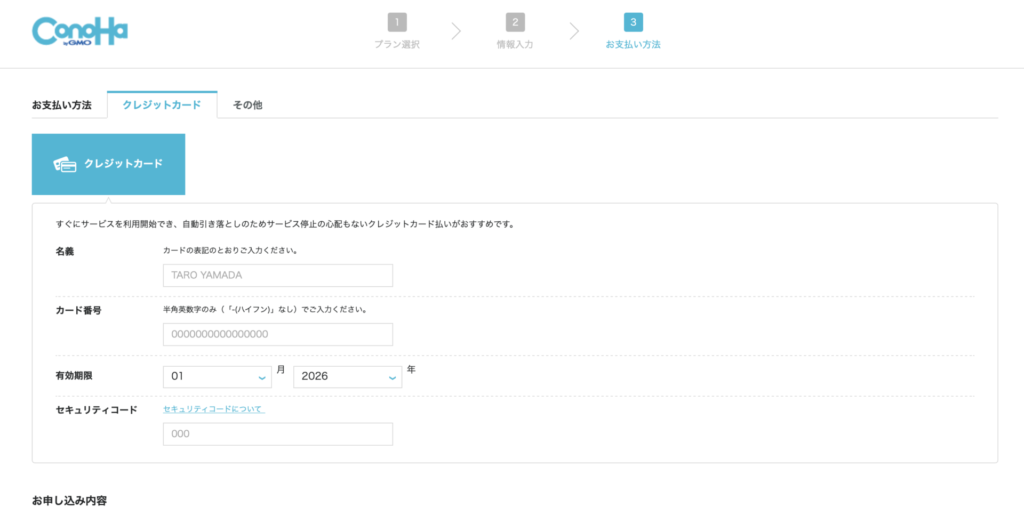
お支払い方法入力
次に、お支払い方法の入力をしていきます。

おすすめはクレジットカードです。

クレジットカードだと自動引き落としで、払い忘れの心配がないので安心です◎
クレジットカードだと自動更新されて、サーバーを常に使用できます。
コンビニや銀行だと、払い忘れでブログが停止、サーバーが削除ということになりかねますので、クレジットカードがおすすめです。
最終確認
最後に、「お申し込み内容」欄から最終確認をしましょう!

後から変更することはできないので、入力した内容が間違っていないか、確認しましょう。
確認が終了したら、「お申し込み」をクリックします。
STEP3 ブログの完成

以上が終了すると、Wordpressのインストールが完了します。
「WordPress・データベース(DB)情報」が表示されるので、スクリーンショットおよびメモしましょう!
サイトURLは自分のブログを表示する際に、管理画面はブログを編集する際に使います。
STEP4 家具=初期設定を準備する

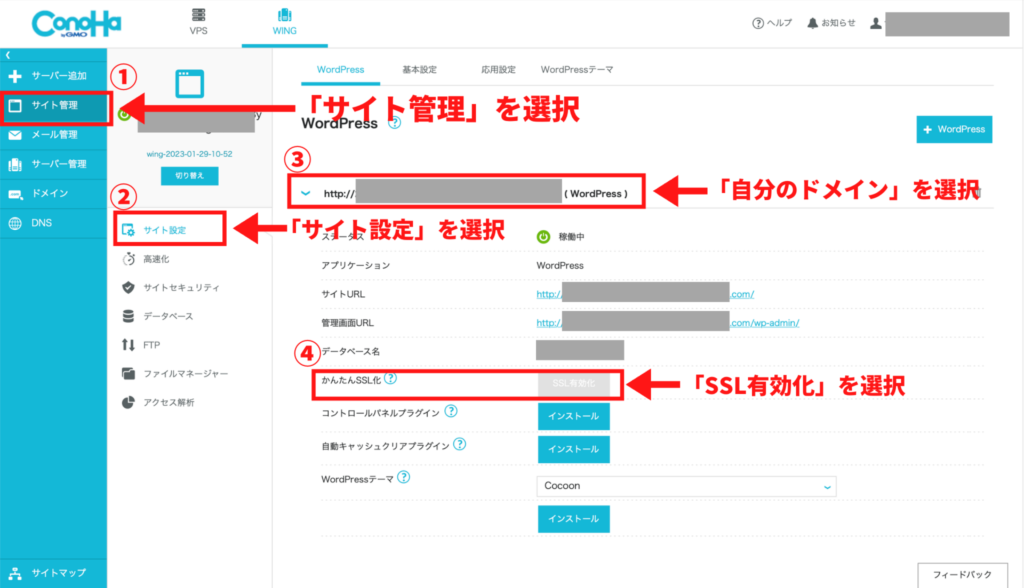
SSL設定
最後に簡単な初期設定を1つ終わらせます。
他の詳細な初期設定は、次のステップで詳しく解説します。
ここでは、セキュリティ上必須のSSL設定をしていきましょう!
SSL設定とは、簡単にいうとブログのセキュリティを上げてくれるものです。
ブログに訪れた人の個人情報を守ってくれます。

SSLの設定は簡単なので、ここでサクッと済ませてしまいましょう!
まずはConoHaの管理画面に進みます。
下記画像の手順からSSLを有効化します。

※SSL有効化をオンにするには、ブログ開設後、少し時間がかかります。
1時間ほどという方もいれば、1日という方もいます。
時間を置いてオンにできるか確認しましょう!
ただ管理画面にはログインすることができるので、「管理画面URL」をクリックしてワードプレス管理画面にログインしてみましょう!

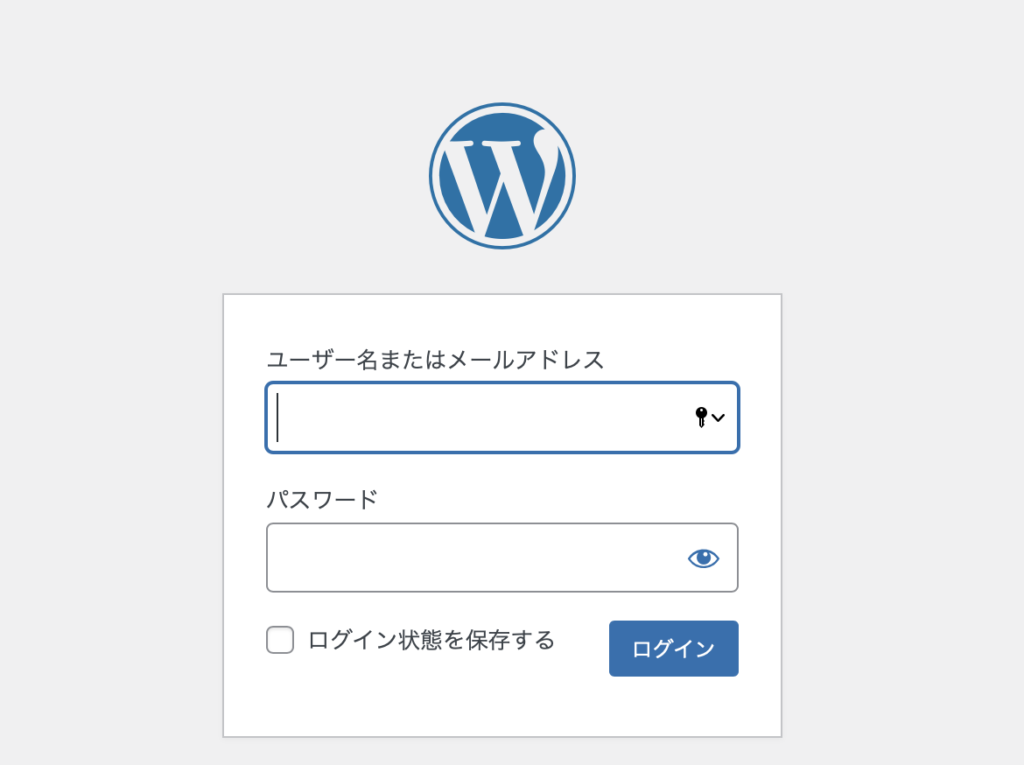
上記画面になるので、STEP2で設定した「WordPressユーザー名」「WordPressパスワード」を入力します。
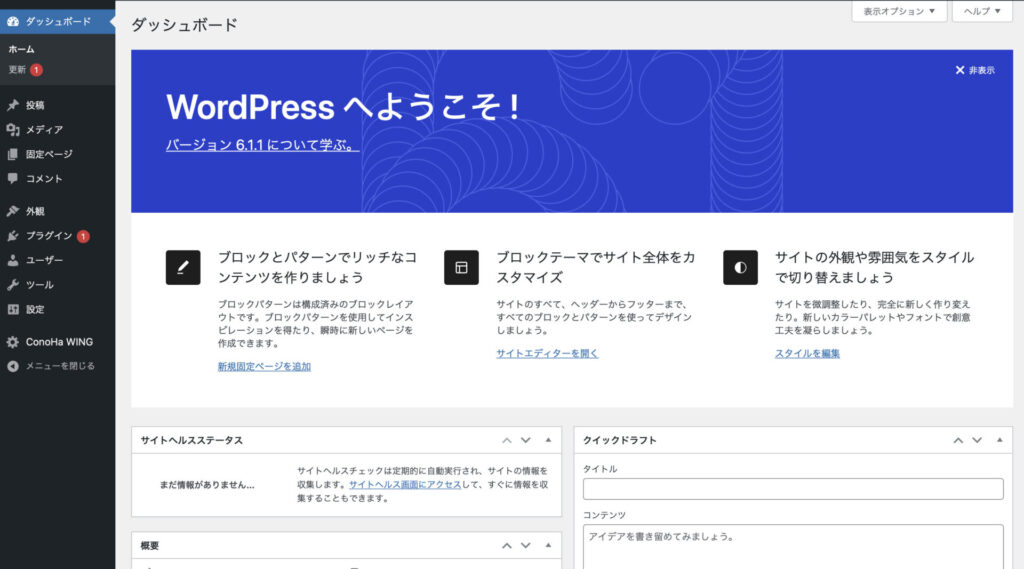
すると以下のような画面になります。

この画面になれば、ブログ開設が完了です!
こちらがWordpressのダッシュボードの画面で、あらゆる設定をしたり、ブログ記事を書いていく画面です。

ここまで大変だったと思いますが、お疲れ様でした!
これで、ブログ開設完了です!
さて、次から初期設定を行なっていきますよ!
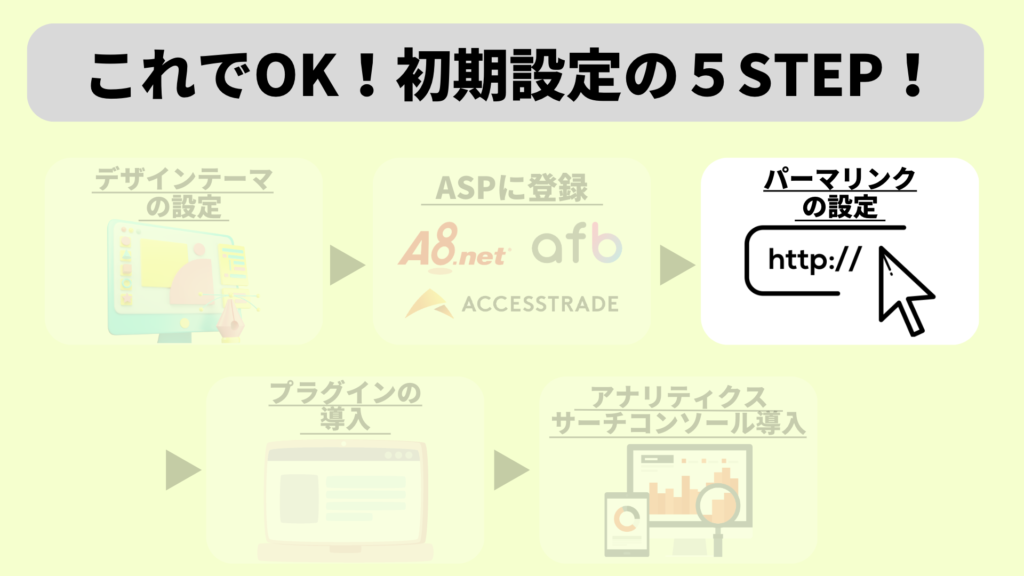
ブログの初期設定5STEP
STEP1 デザインテーマの設定

ブログを開設したら、初期設定を行なっていきます。
まずはブログのデザインテーマを設定しましょう。
デザインテーマを設定することで、ブログを簡単におしゃれにカスタマイズすることができます!
先ほどの「Cocoon」もデザインテーマの1つです。
Cocoonのように無料のテーマもありますが、収益化したいなら有料テーマ一択です!
有料テーマを使うと
- 無料テーマよりデザインが豊富で洗練されている
- 色んな機能が使えて、カスタマイズが簡単
- 表示速度が速い、SEOに強い
途中でデザインテーマを変える場合、かなり大変です。記事全部作り直し、、
なので、最初から有料テーマにするのがおすすめです◎
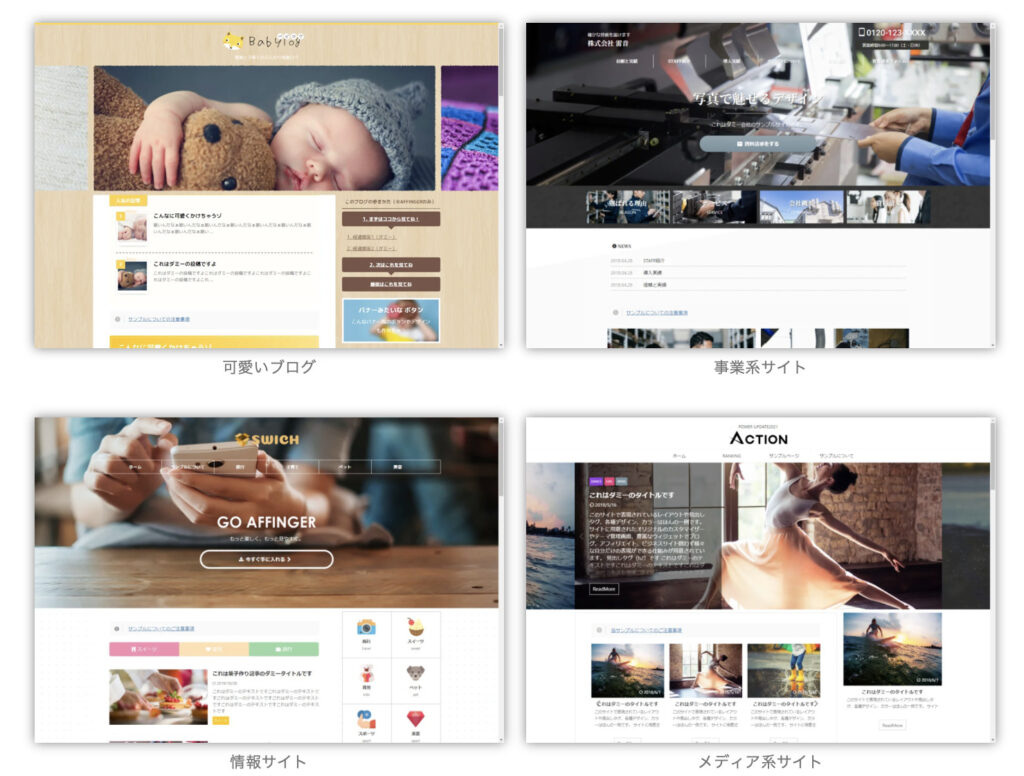
おすすめの有料テーマは、私も使用しているAFFINGER6(税込¥14,800)です。

デザインパターンが豊富で、おしゃれなブログを簡単に作成できます◎

私は、実際にCocoonからAFFINGER6に変えたら収益化を達成できて、1ヶ月で購入金額の14,800円回収できました!
実際、検索上位のサイトや有名サイトは、AFFINGERを使用していることが多いです。
本気で稼ぎたいなら、AFFINGER6を導入しましょう!
アフィンガーのレビューや導入方法は、以下の記事で詳しく解説しているので、参考にしながら進めてください◎
-

【これでOK】AFFINGER6の本音レビューと導入方法を完全解説!
続きを見る
STEP2 ASPに登録

次にASPに登録していきましょう!
ASPは、ブログ(アフィリエイト)で稼ぐには必須となっています。
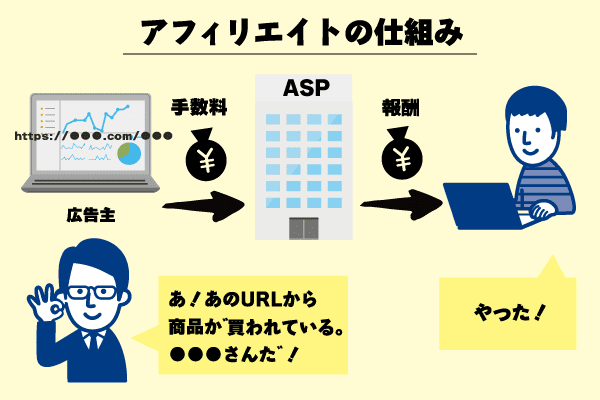
ASPとは簡単にいうと、広告代理店です。
以下の図を見ると分かりやすいです。

ASPにある広告をブログに載せる代わりに、報酬はASPから貰う仕組みになっています。
ASPにあるリンクをブログに貼り、そこから商品の購入、サービスの登録等があると成果(報酬)が発生します。
ASPはいくつかあり、それぞれ投資系の広告が多い、美容系の広告が多いなど特色が異なります。
ASPによっては、被っている広告もあります。
ASPは、複数登録するのが大切です!
1つのASPで広告が止まっても、他のASPから同じ広告を載せられると言ったようにリスクヘッジができます。

1つのASPの広告が止まっても、他のASPがあれば安心!
僕も登録しているおすすめのASPを紹介します。
- A8.net→国内最大級のASP。ブログ記事0でも登録できます◎
- アクセストレード→投資・金融系に強いASP。
- TCSアフィリエイト→投資・金融系に強いASP。審査が通りやすいです。
以上のASPは必須となります。
今のうちに登録しておきましょう!
STEP3 パーマリンクの設定

次にパーマリンクを設定しましょう。
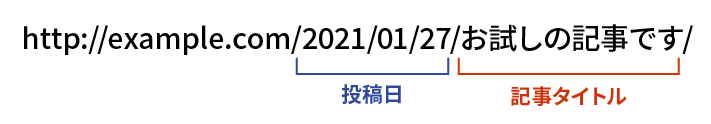
パーマリンクとは記事ごとに設定されるURLのことです。

記事URLには、末尾に、投稿日や記事タイトルなどが付け加わります。
この末尾に加わる投稿日や記事タイトルのURL部分がパーマリンクと呼ばれるものです。
パーマリンクを設定しないと、ランダムの英数字がURLになってしまい、とても長い暗号ぽくなります。
「http://example.com/noaervo&ivf938jv%#noeab%#va"#$vaea%」
自分が見ようとしてたページが上のリンクだったらめちゃくちゃ怪しくないですか?!

僕だったら、怪しいなって思っちゃいます、、
場合によっては、ページ見ないですぐ閉じちゃいます(笑)
上のURLの記事が例えば「ブログの始め方」だとすれば
「http://example.com/how-to-start-blog」
にすればとても見やすく、人によっては何の内容か理解してくれますよね。
なのでパーマリンクはとても大事なものとなっています。
では早速パーマリンクの設定をしてきましょう!
まずはWordpressの管理画面にログインします。
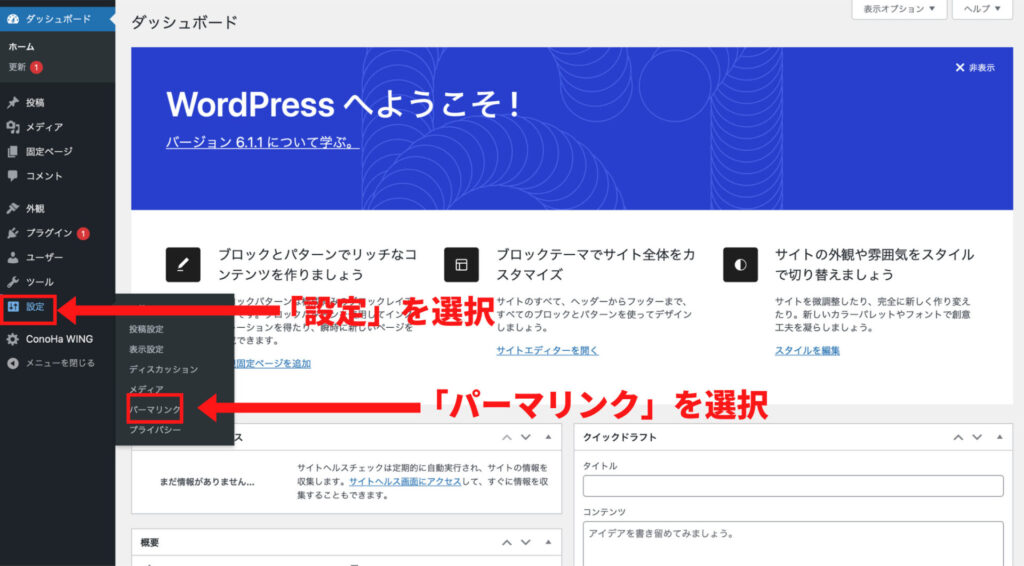
ワードプレスの管理画面(ダッシュボード)になるので、

左の「設定」→「パーマリンク」をクリックします。
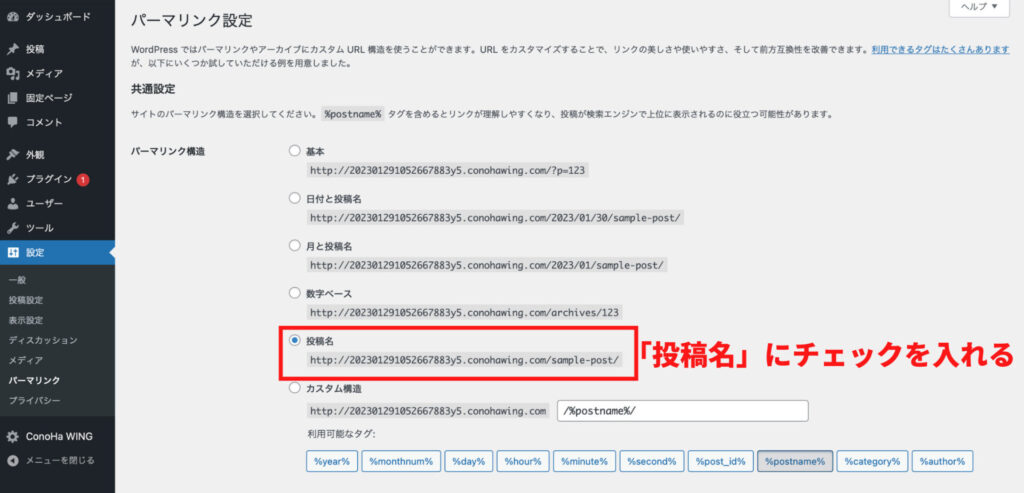
すると以下のような画面になるので、

「投稿名」にチェックを入れます。
他の部分は、特に変更しなくて大丈夫です◎
チェックを入れたら左下の「変更を保存」をクリックして、変更内容を保存しましょう。
以上で、パーマリンクの設定は完了です。

意外と簡単でしたよね!
もう少しあるので休憩しながら進めていきましょー!
STEP4 プラグインの導入

次は、プラグインをワードプレスに導入していきます!
プラグインとは、ワードプレスの機能を拡張するものです。
ワードプレスの初期状態は、機能が最小限に抑えられています。
プラグインを導入することで
- SEOに強くなる
- 表示速度が上がる
- お問い合わせフォームが設置できる
- 目次を表示できる
など色んな機能を追加できます。

プラグインはブログ運営には欠かせないものです!
それでは実際にプラグインをインストールしていきましょう!
プラグインの導入方法は、

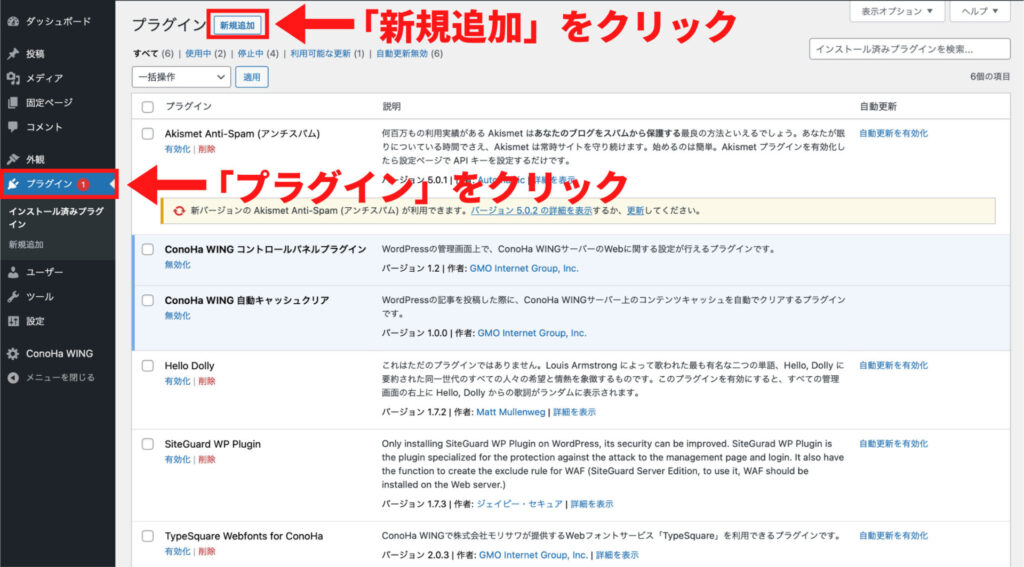
ワードプレス管理画面から「プラグイン」→「新規追加」の順でインストールしていきます。
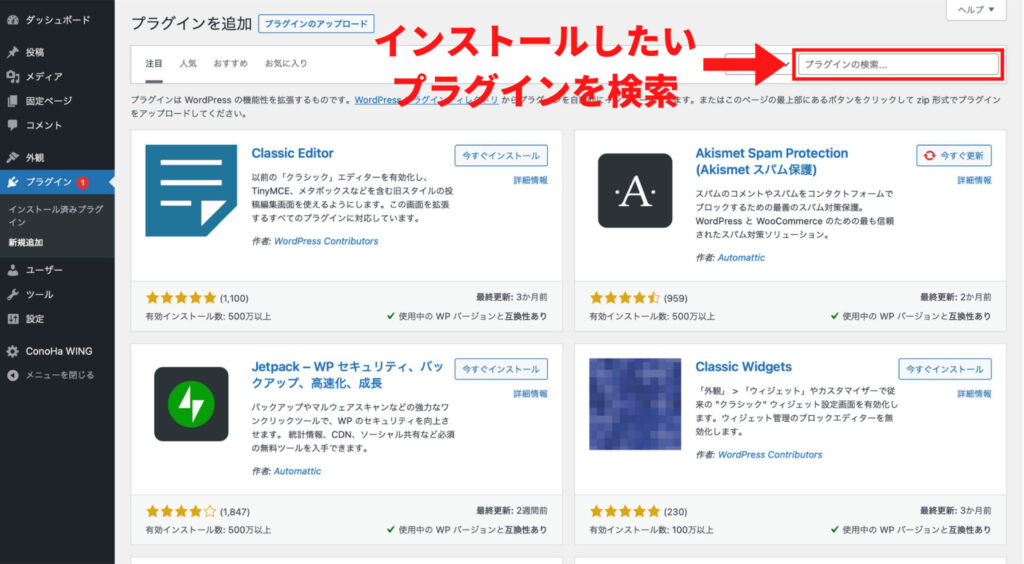
すると下のような画面になるので

画面右上の「プラグインの検索...」からインストールしたいプラグインを検索します。
たくさんありますが、インストールするべきプラグインは
- Autoptimize →サイトを高速化
- EWWW Image Optimizer →画像を最適化
- Google XML Sitemaps →SEO向上
- Table of Contents Plus →目次のカスタマイズ

多く感じられるかもしれませんが、一緒に1つずつ設定していきましょー!
Autoptimize
Autoptimizeは、サイトスピードを高速化するためのプラグインです。
画像やCSSなどのコードを最適化することで、効率よくページを読み込みます。
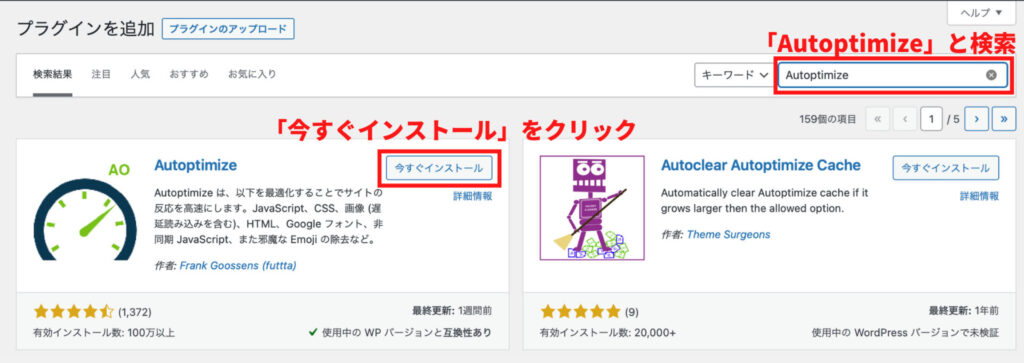
先ほどのプラグイン検索欄から

「Autoptimize」と検索し、「今すぐインストール」をクリックします。
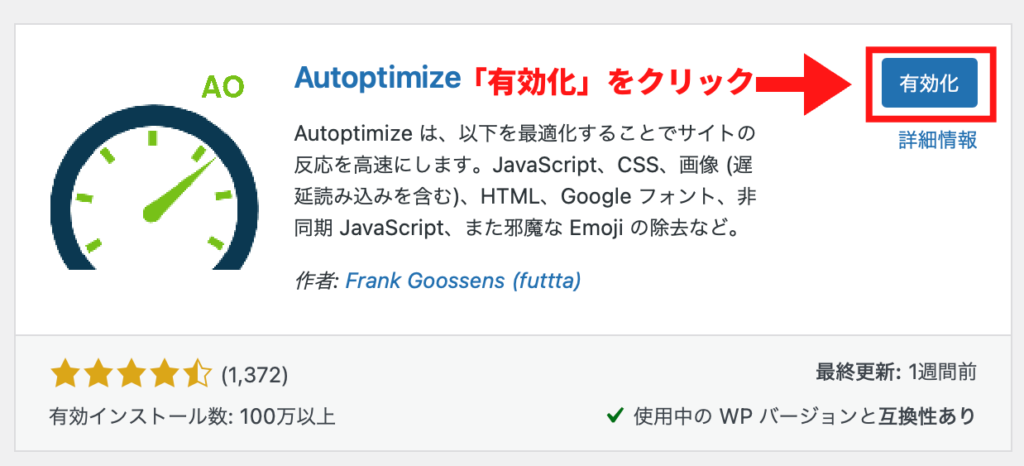
すると「有効化」のボタンが表示されるので

「有効化」をクリックします。
するとプラグインがインストールされ、機能が有効化されます。
(ついでに「Akismet-Anti-Spam」も便利なので有効化しておきましょう。)
EWW Image Optimizer
次にEWW Image Optimizerをインストールしていきます。
EWWW Image Optimizerは、サイトの画像を最適化して読み込み速度を高速化するプラグインです。

先ほどと同じ手順で、新規追加→今すぐインストール→有効化しましょう!
Google XML Sitemaps
次にGoogle XML Sitemapsをインストールします。
題名で出てきづらいので、作者の名前「auctollo」で検索。

Google XML Sitemapsは、自動でサイトマップを作成し、Googleに送ってくれるプラグインです。
Googleでは常に、Googleのロボット(クローラー)がサイトを巡回しています。
これによって、どの記事をどれぐらいの順位で検索に表示するかを考えています。
その時に役立つのが、サイトの構造です。
Google XML Sitemapsによって、自動でサイトマップが作成され送信されることで、ロボットがサイトの構造を理解しやすくなり、サイトの評価が上がります。
インストール→有効化します。
Table of Contents Plus
次に、Table of Contents Plusをインストールします。

Table of Contents Plusは、自動で目次を作成でき、カスタマイズできるプラグインです。
AFFINGERでは、最初から目次はありますが、デザインは良いとは言えません。
追加の有料オプションとして、おしゃれな目次コンテンツを購入できますが、無料のプラグインでOKです!
私もこちらのプラグインを使用しています!
インストール→有効化して使用しましょう。
目次のカスタマイズ方法はたくさんあるので、自分で検索してみて良いなと思ったものがあればその設定方法を参考にするのが良いです◎
おすすめは、こちらの記事です。当ブログもこちらを参考にしています。
以上でプラグインのインストールは終了です!

今回紹介したものは必要最低限のものです。
慣れてきたら必要に応じて追加していくのがおすすめです!
アナリティクス・サーチコンソールの導入

最後に、Google Analytics・Google Search Consoleを導入しましょう。
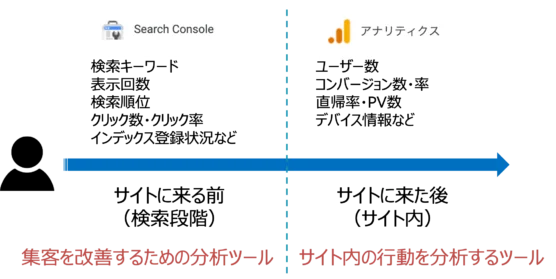
- Google Analytics→「どんな人が」「どこから」「サイト内で何をしたか」が分かる
- Google Search Console→SEOで使用。どんなキーワードで流入したか、記事が何位なのか等が分かる

SNSをメインにブログを運営していく方はGoogle Analyticsをよく使用、SEO(検索順位)をメインにブログを運営していく方はGoogle Search Consoleをよく使用します。
これらを用いることで、サイトの分析ができます。

分析して改善点を見つけて、改善していくのが大切!
最初は画面が難しいけど徐々に慣れていきます◎
Google Analytics
それでは実際にGoogle Analyticsを設定していきましょう。
Google Analyticsの設定は、こちらの記事でとても分かりやすく解説されているので、参考にしながら進めてください◎
Google Search Console
次に、Google Search Consoleを設定してきましょう。
Google Search Consoleの設定は、こちらの記事でとても分かりやすく解説されているので、参考にしながら進めてください◎
最初は「よくわからない、、」という方も多いと思いますが、とりあえず設定しておいて、使いながら慣れていくのが大切◎
以上で初期設定の5STEPが完了です!

ここまで本当に長かったと思います。
僕も最初はブログの開設と初期設定でかなり疲れた記憶が今でもあります笑
ここまでやりきっただけですごいので(挫折する人も多数)、一旦自分を褒めてあげてください!(笑)
ブログ開設、初期設定を終えたら
ここまで本当にお疲れ様でした。
これで、一旦ブログの初期設定は終えましたが、実はこれまで説明してきた初期設定は最低限のものです。
ここからは、自分の好みに合わせて、サイトをカスタマイズしていく段階です。

一気にやらなくても大丈夫◎
ブログを運用しながら、必要になったらカスタマイズ・設定していきましょー!
まずは、検索で「affinger6 カスタマイズ」や「affinger6 初期設定」等を検索して、自分が好きなサイトデザインがあったらその人を真似するのがおすすめです◎
また、ブログを運用しつつ、「目次をもう少しおしゃれにしたい」と思ったら、「affinger 目次 おしゃれ」等で検索するのも大切です。
焦らず、ブログ記事を書きながら設定していきましょう。
ブログを始めてばかりの方に向けて、月10万円稼ぐための収益化ロードマップを解説しています。
参考にしながら、進めてみてください◎
-

【有料級】これであなたも稼げる!ブログ月10万円稼ぐロードマップ【収益化の道標】
続きを見る
また、ブログジャンルに迷っている方は仮想通貨ブログがおすすめです。
最近誕生した分野であり、さらに広告単価が高く稼ぎやすいです。

僕も知識0状態から独学で仮想通貨を勉強し、発信。
3ヶ月で収益化を達成することができました!
仮想通貨ブログの始め方・稼ぎ方は下の記事で解説しているので、参考にしてみてください!
-

【稼げる】仮想通貨ブログの始め方・稼ぎ方
続きを見る
まとめ
今回は、初心者の方向けにブログの始め方を解説しました。
慣れないことが多く、疲れたと思います。

僕は、最初の設定を終えたあと、脳が疲れて何もできなかったです(笑)
初期設定を終えたら、ブログを運用しつつ、必要な設定を追加していくのがおすすめです。
大事なのは、まずはやってみることです。まずはブログ記事を書いてみましょう。わからないことがあったら、調べながら進めることで上達していきます◎
僕と一緒にブログ運営、頑張っていきましょう〜!
まだブログを開設していない方は、ぜひこの機会にConoHa Wingでブログを始めちゃいましょう!
最後に、この記事を読んでブログの初期設定を無事完了した方、途中で分からないことがあったら、Instagram(@tatsuyablog_)でDMして報告くれると嬉しいです!
最後まで読んで頂き、ありがとうございました。
-

【有料級】これであなたも稼げる!ブログ月10万円稼ぐロードマップ【収益化の道標】
続きを見る