たつやです!
この記事では、AFFINGER6のレビューと導入方法を解説していきます。
AFFINGERを導入したいけど、本当に良いの?
メリット・デメリットを知った上で、導入するか決めたい!
このような悩みにお答えします◎
メリット・デメリットを解説した上で、AFFINGERの導入方法を解説します。
結論、本気でブログで収益化したい方はAFFINGER6の導入をおすすめします!

僕はCocoonからAFFINGER6に変えたら、収益化達成できました!

AFFINGER6に変えて、控えめなデザインにカスタマイズしてありますが、自分の満足のいくデザインにできています◎
ぜひ、この記事を参考に、AFFINGER6(税込14,800円)を導入してみてください!
AFFINGER6の評価
AFFINGER6の本音レビュー
結論、AFFINGER6を導入して、本当に良かったです。
実は、僕は最初は、無料テーマのCocoonを使っていました。
多くの記事を見て、「AFFINGER6は良い」「AFFINGER6に変えてから収益化達成できた」という声が多かったです。
本当?と思いながらも、まだ収益化できていなかったので、一旦AFFINGER6に変えてみることにしました。
AFFINGER6に変更後、デザインのカスタマイズ等を終えて、記事をいくつか書いたら、実際に、初の収益化を達成することができたのです。
というのもAFFINGER6は、「稼ぐ」に特化したテーマであり、そのための機能が豊富に揃えられています。
しかし、CocoonからAFFINGER6へ変更する際の作業量は、かなり大変でした。
記事数が15記事ほどあり、それらの記事全て作り直し、コードも全て修正しなければなりませんでした。

「最初から導入しておけば良かった」と何度も後悔しました、、
正直、14,800円は安い金額ではありませんが、AFFINGER6を導入すれば、購入金額分は余裕で回収できちゃいます。
無料テーマでも収益化はもちろんできますが、いち早く収益化したい方はAFFINGER6を導入してしまうのが本当におすすめです。
AFFINGER6公式申し込みページより、購入できます◎
AFFINGER6のメリット・デメリット
AFFINGER6のメリット
ここでAFFINGER6のメリットをお伝えします。
- デザインが洗練されていて、おしゃれ&見やすい
- カスタマイズ機能が豊富
- SEO対策がしっかりされている
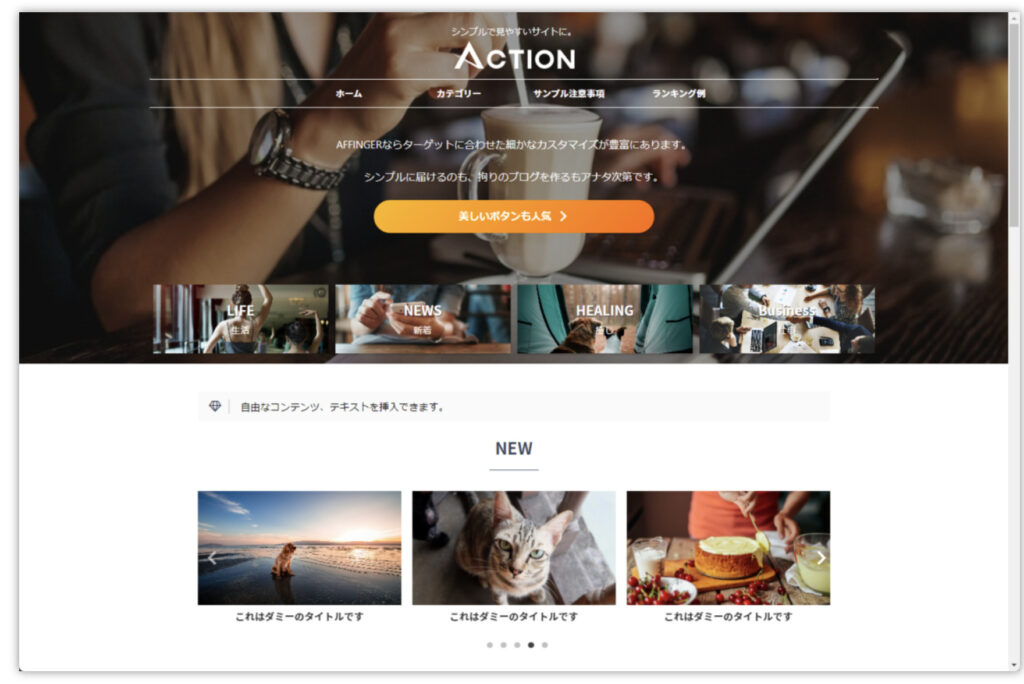
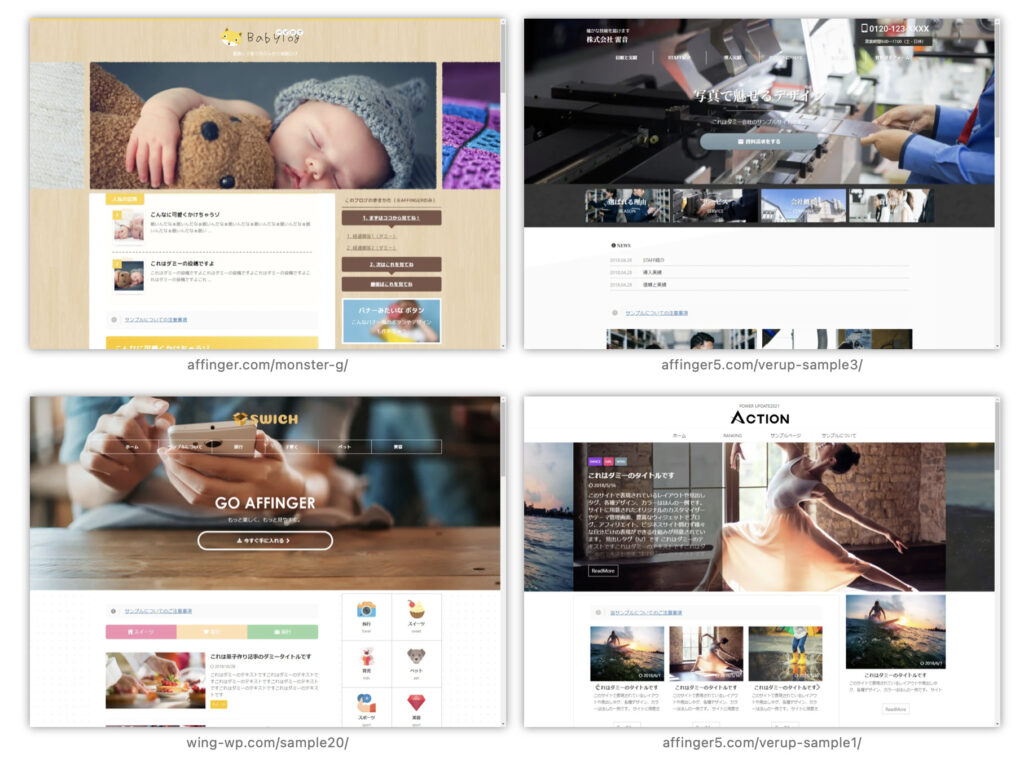
AFFINGER6では、デフォルトでおしゃれなデザインが用意されています。(カスタマイズ必要)


画像のように、あなたがしたいブログページを実現するのがAFFINGER6です。
無料テーマでは、デフォルトのデザインは質素なもので、おしゃれなものにするにはプログラミングのコードが必要です。
しかし、AFFINGER6では、コードは必要なく、編集画面からカスタマイズするだけでおしゃれなページを作れてしまいます。
また、機能も豊富で、ブログ記事の様々なパーツがデフォルトで備えられています。

こういった光るボタンなどが簡単に使えてしまいます。
このように、ブログデザインがおしゃれで見やすいことは、読者が飽きづらく、好印象を与えます。
これが、ブログの滞在時間につながり、結果的に収益の発生につながります。
さらにAFFINGER6ではSEO対策が最初からされており、あまり設定をいじらなくてもSEOに強いサイトを作成できます。
サイトのスピードが速い、Googleのロボットが巡回しやすい構造になっています。
以上がAFFINGER6のメリットです。
AFFINGER6のデメリット
- AFFINGER6を導入しただけでは変わらない
- カスタマイズできるデザインが多すぎて迷う
アフィンガー6を導入することで、おしゃれなデザインにすることができると説明しましたが、テーマを導入するだけではおしゃれにはなりません。
AFFINGER6を導入することで、家の骨組みは完成しますが、外観のデザインはまだです。
自分でテーマをカスタマイズする必要があります。
ただ自分でカスタマイズすると言っても、インストールしたら公式マニュアルが観れるので、それを参考にしながら進めればOKです◎

逆に自分でカスタマイズできるからこそ、デザインの自由度が高く、自分好みのおしゃれなページにできます◎
ただ、AFFINGERではカスタマイズできるデザインが多すぎるからこそ、迷うということがあります(笑)
こだわりすぎず、ブログ記事を書きながら少しずつ調整していきましょう。
AFFINGER6の導入方法
それでは、ここからAFFINGER6の導入方法を説明していきます。
テーマの導入って難しそう、、と思われるかもしれませんが、
- テーマを購入
- テーマをダウンロード
- ワードプレスにインストールして有効化
の3ステップ完了します!
意外と簡単なので、一緒に進めていきしょう◎
1 AFFINGER6を購入
まずは、AFFINGER6を購入します。
AFFINGER6公式サイトにアクセスしましょう。

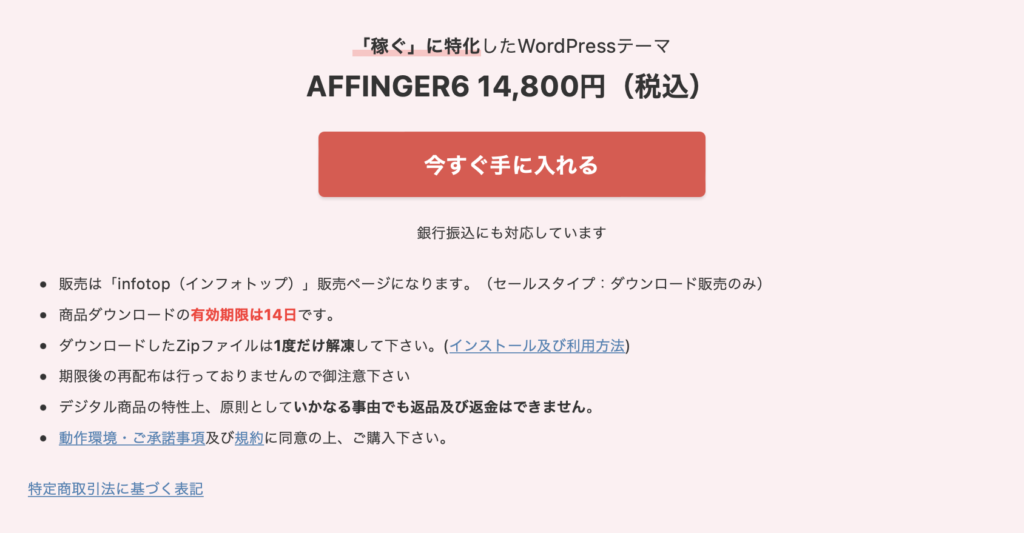
公式サイトにアクセスしたら、下にスクロールして、

「今すぐ手に入れる」をクリックします。
(サイトの表記は時期によって異なる場合があります)
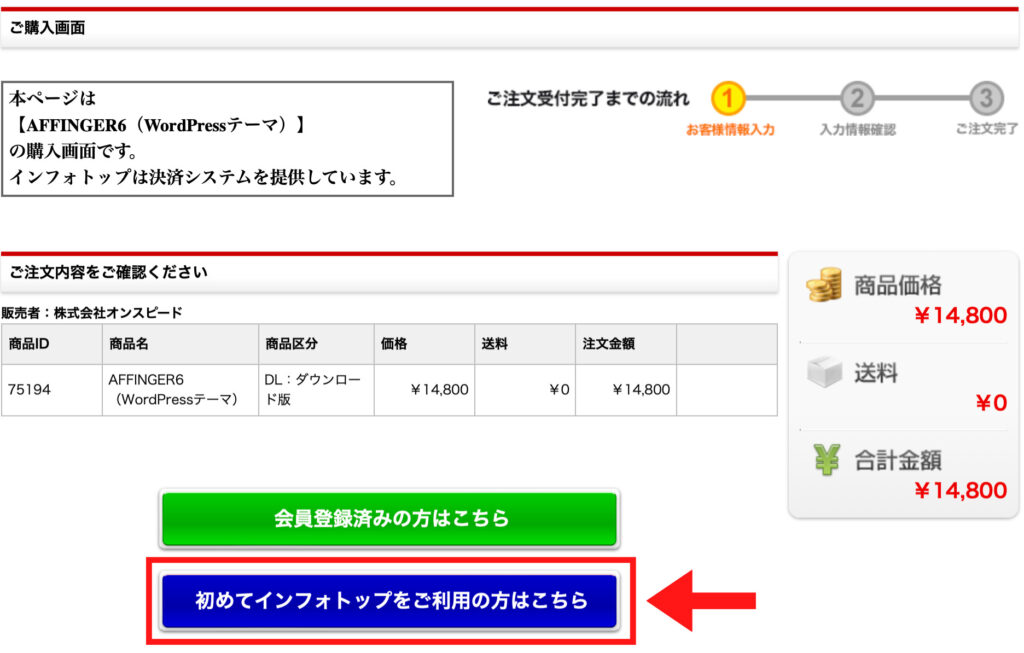
すると以下のような画面になるので

「初めてインフォトップをご利用の方はこちら」をクリックします。
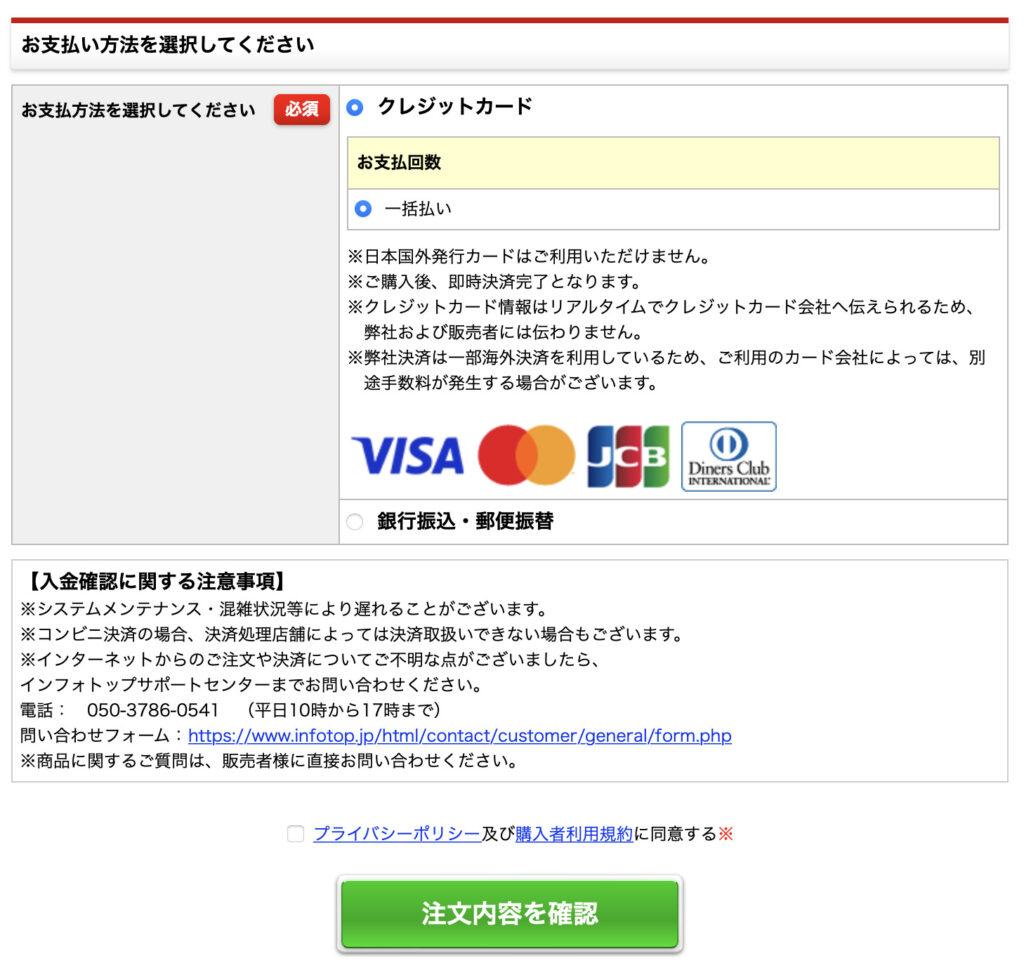
次に

お客様情報を入力して

お支払い方法を選択、「注文内容を確認をクリック」します。
カード情報の入力を終え、「決済実行」をクリックして、購入完了です◎
2 AFFINGER6をダウンロード
次に、AFFINGER6をダウンロードしていきます。
AFFINGER6の購入が完了したら、インフォトップにアクセスします。
ホームページにいくので

画面右上の「購入者ログイン」をクリックして、購入者専用ページにいきます。
すると、「注文履歴・ダウンロード」というタブがあるので、クリックします。
注文履歴が表示されるので、AFFINGERをダウンロードして、完了です◎
ダウンロードの有効期限は14日以内なので、購入したらすぐにダウンロードしてしまいましょう1
一回ダウンロードしたら、何回でも使えます◎
ワードプレスにインストールして有効化
AFFINGERのダウンロードが完了したら、ファイルをワードプレスにインストールしていきます。
まずはダウンロードした「.zipファイル」をダブルクリックして解凍します。
すると

「WordPressテーマ」というファイルが出てくるので、クリックして開きます。
開くと

※この2つのファイルは解凍不要
- affinger-child.zip
- affinger.zip
の2つのファイルが確認できると思います。
こちらのファイルをワードプレスにインストールしていきます。(解凍不要。.zipのまま使用)
次に、自分のワードプレスにアクセスします。
ブログにアクセスできたら、

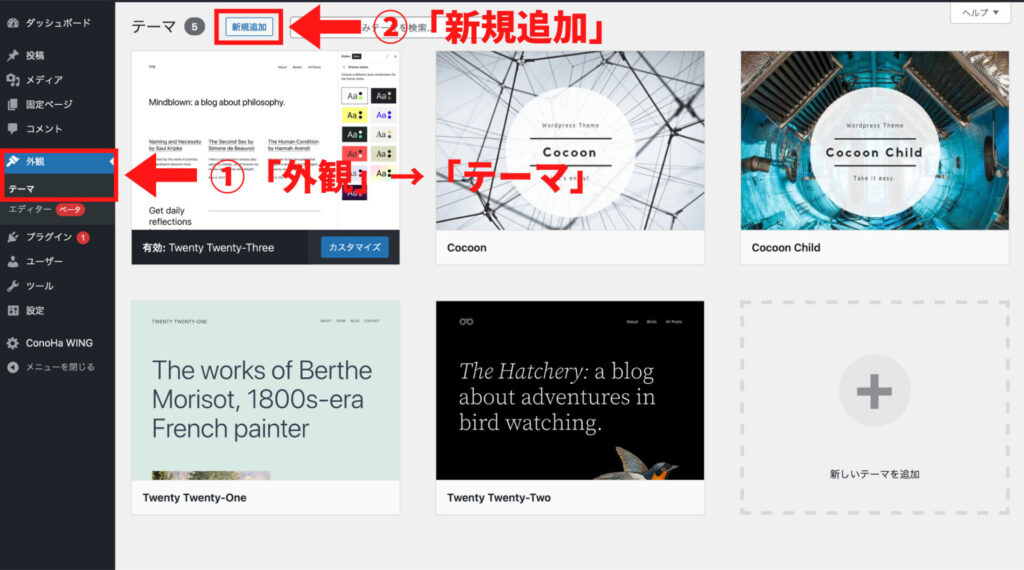
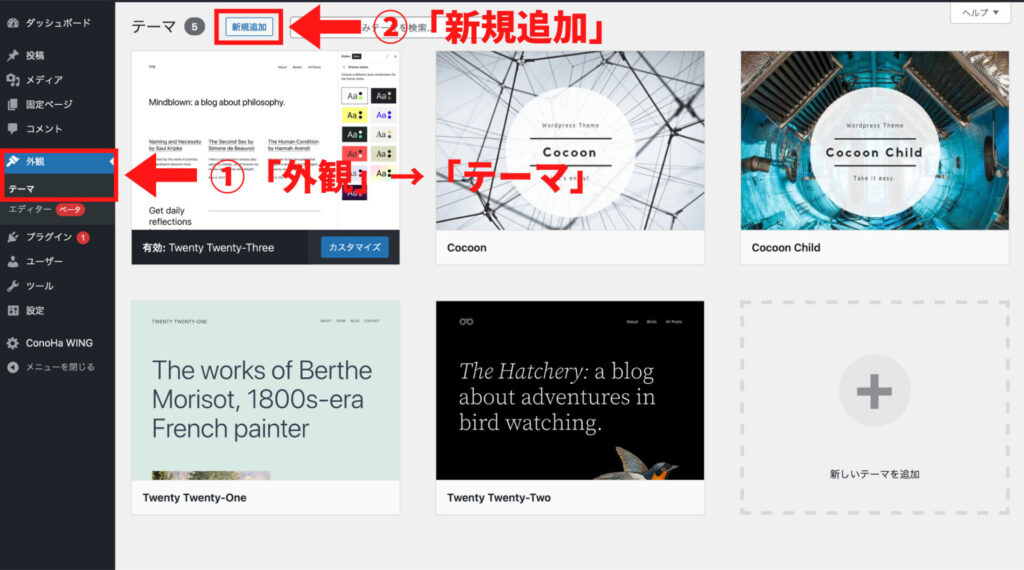
「外観」→「テーマ」から「新規追加」をクリックします。
次に、

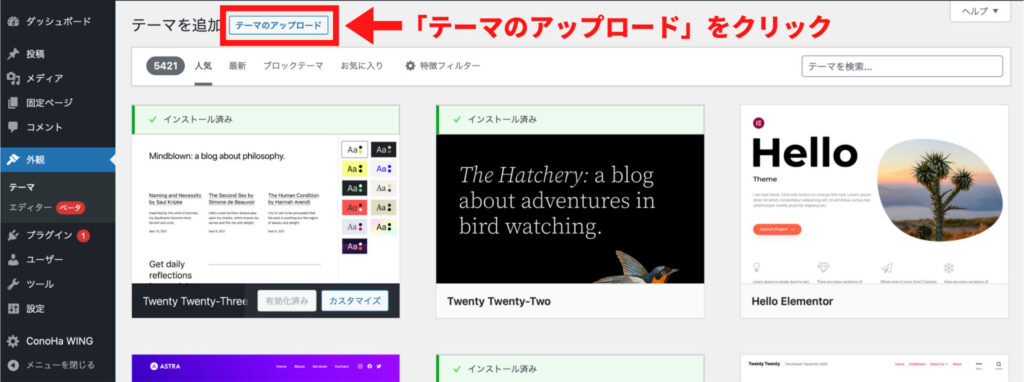
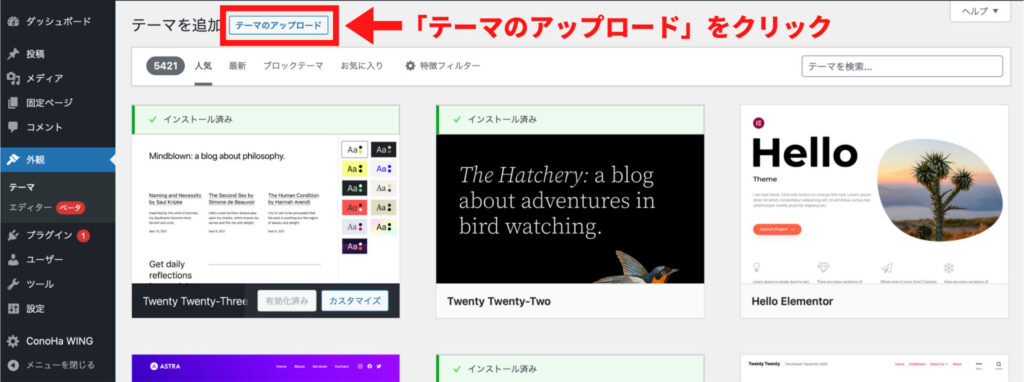
「テーマのアップロード」をクリックします。
まずは最初に、「affiger.zip」のファイルをアップロードしていきます。

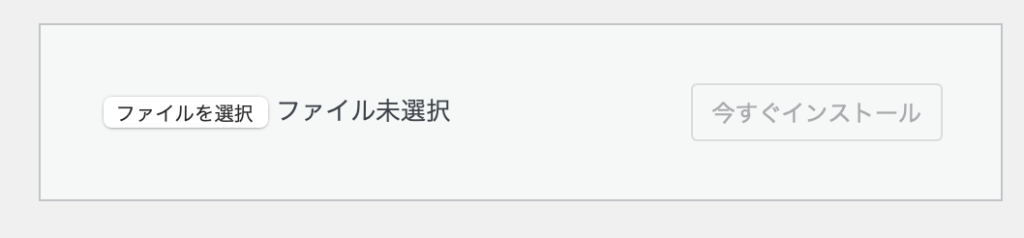
「ファイルを選択」をクリックして

「affinger.zip」のファイルを選択します。
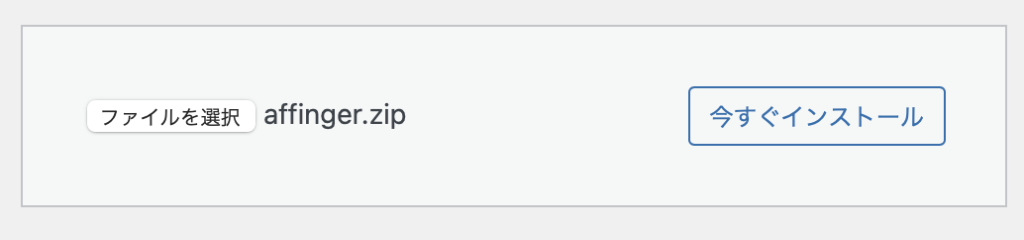
選択したら以下のような画面になるので

「今すぐインストール」をクリックして、インストールします。
インストールは

このような画面になれば、インストール完了です。
affinger.zipがインストールできたら「affinger-child.zip」をインストールしていきます。
先ほどと同じように

外観からテーマ、新規追加をクリックして

テーマのアップロードをクリックします。
ファイル選択ボタンを押して、「affinger-child.zip」を選択、「今すぐインストール」をクリックしてインストールします。
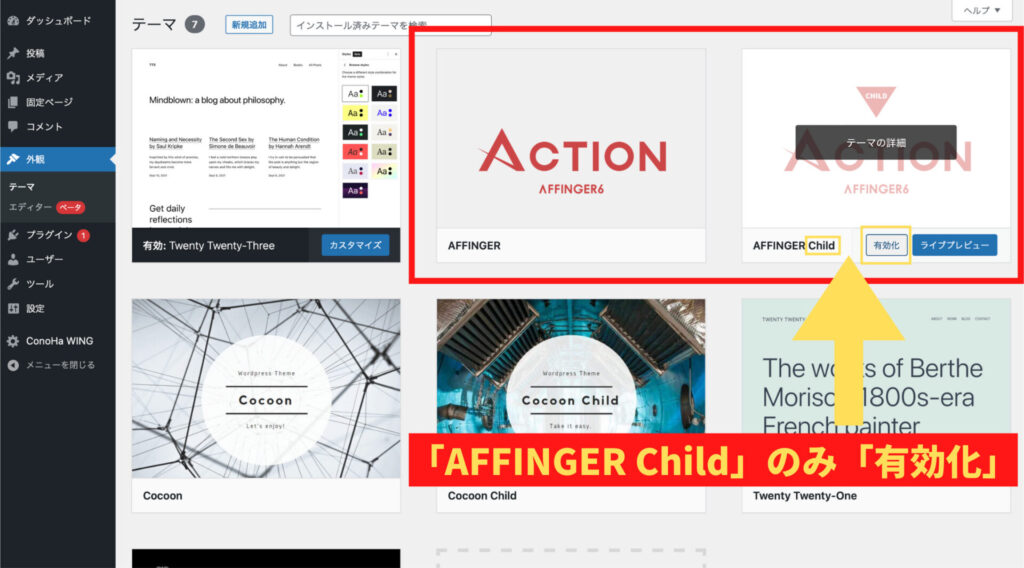
インストールが完了したら「外観」→「テーマ」ページにいきます。
するとAFFINGERの2つのファイルがファイルが表示されているので

「AFFINGER Child」のファイルのみ、有効化します。
※有効化するのは「AFFINGER Child」のみです。「AFFINGER」ファイルは何もしなくてOKです。
AFFINGER Childを有効化して

上の画像のように表示されれば、テーマの導入が完了です。
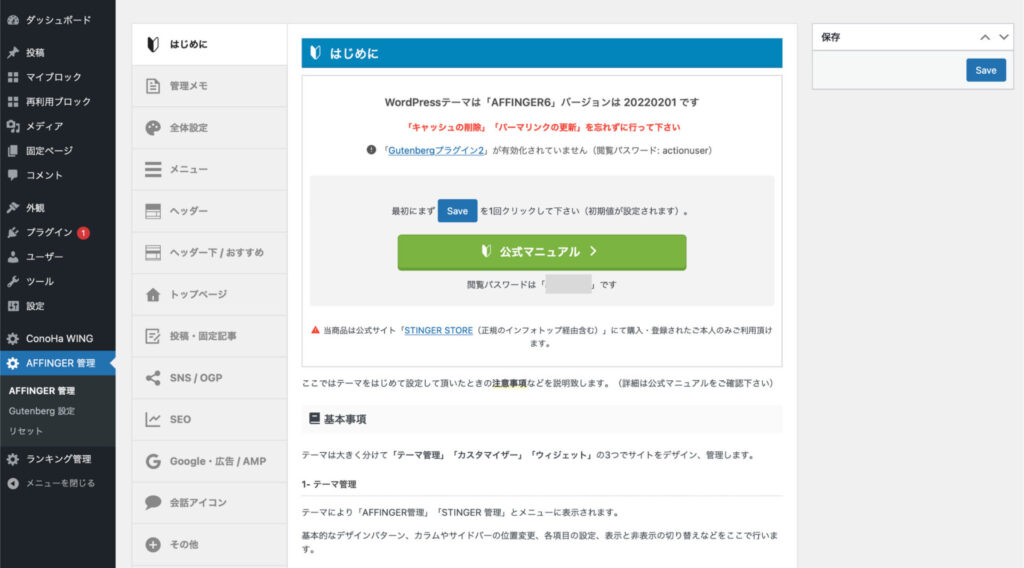
詳しい設定やカスタマイズ方法は、画面左下の

「AFFINGER管理」→「公式マニュアル」をクリックすると、ページの作り方やカスタマイズ方法が書かれています。
こちらを見ながら、あなたの好みのデザインに変更していってください◎
Google 検索で「affinger6 カスタマイズ」と検索し、自分好みのサイトデザインを見つけたら真似するのも良いですね!

ここまで大変だったと思いますが、お疲れ様でした!
これであなたの好きなおしゃれなブログができます◎
まとめ
ここまでお疲れ様でした!
テーマのインストールが完了したらおしゃれなブログにカスタマイズしていきましょう◎
まだ導入していない方は、下記の公式ページからインストールできます!
本気でブログで収益化したい人には、強くおすすめするテーマなのでぜひ購入してみてください!


